Finding DaisyUI
In the middle of last month, I started learning TailwindCSS. I didn't go to their website though, I found DaisyUI components and learned using that (see cover image). Big mistake. I'm finding myself going to the TailwindCSS website to understand its ins and outs. Perfect. I must admit, the documentation on the TailwindCSS website makes things easy.
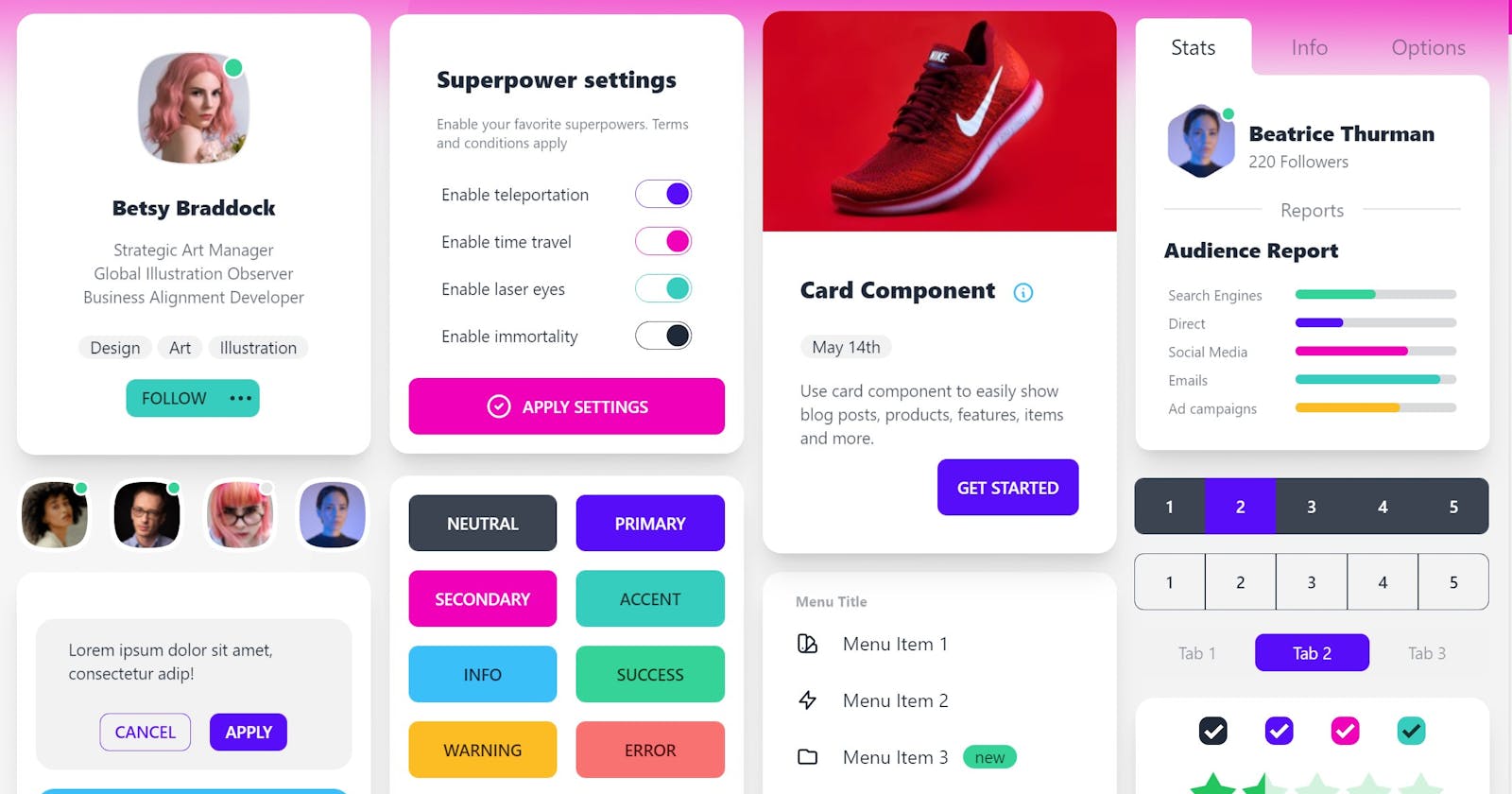
So I fell inlove with the DaisyUI components, they get you up to speed in no time. With a few classes you have a usable component in no time. This you can see below.

Using B4x
The reason I am creating myself a toolbox is because I'm using a code transpiler, which generates JavaScript code from a "Visual Basic" variant called B4x. With B4x I am able to use the same code base to create apps for Android, iOS, Desktop, IoT and Web using mostly the same IDE for all these native apps I do.
It has a drag n drop abstract designer and one can also extend it with their own custom views. This is their offering.

Creating TailwindCSS Use Interfaces
So the workings of the toolbox are rather simple. I create a page, then define its grid layout, that is rows and columns. I have adopted the Bootstrap Grid and using the tailwind classes created a grid that I can easily reference using a matrix co-ordinate system like R1C1, meaning row 1 column 1, R1C3, R2C4 etc etc.
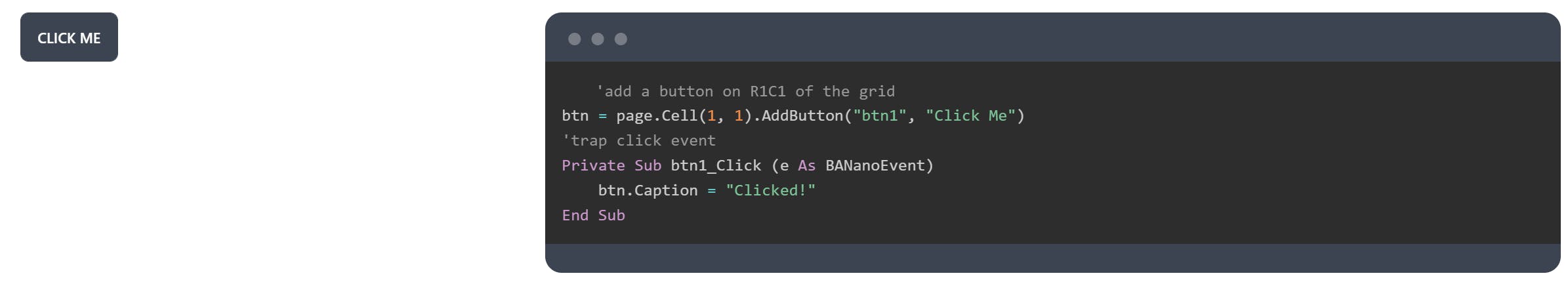
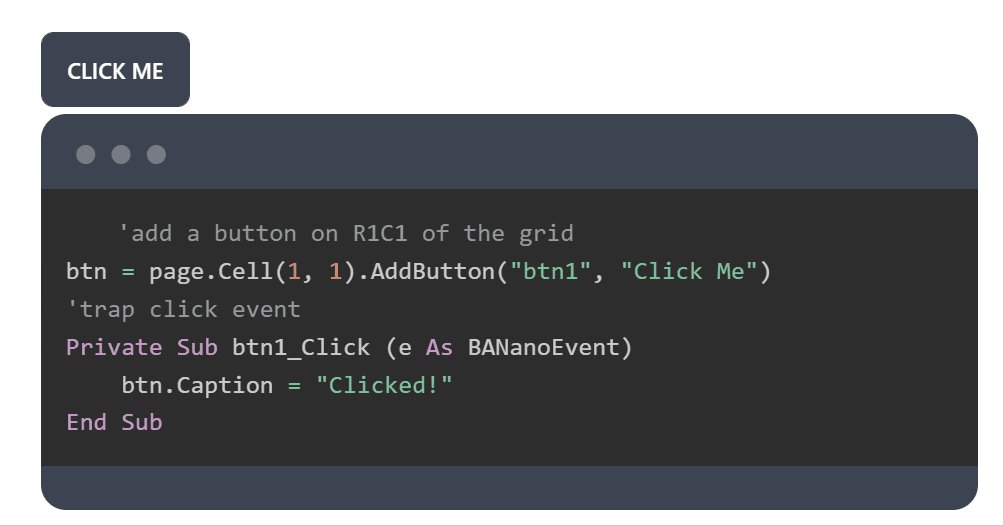
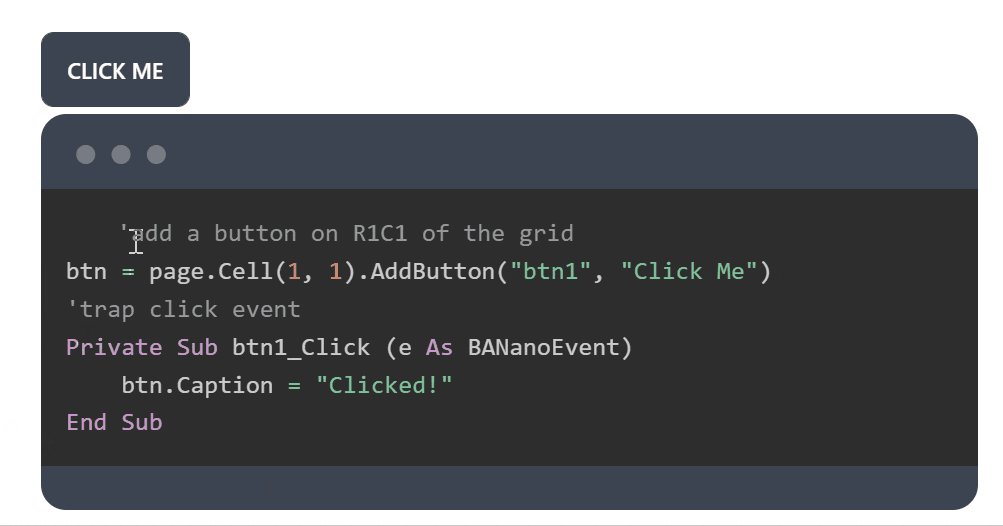
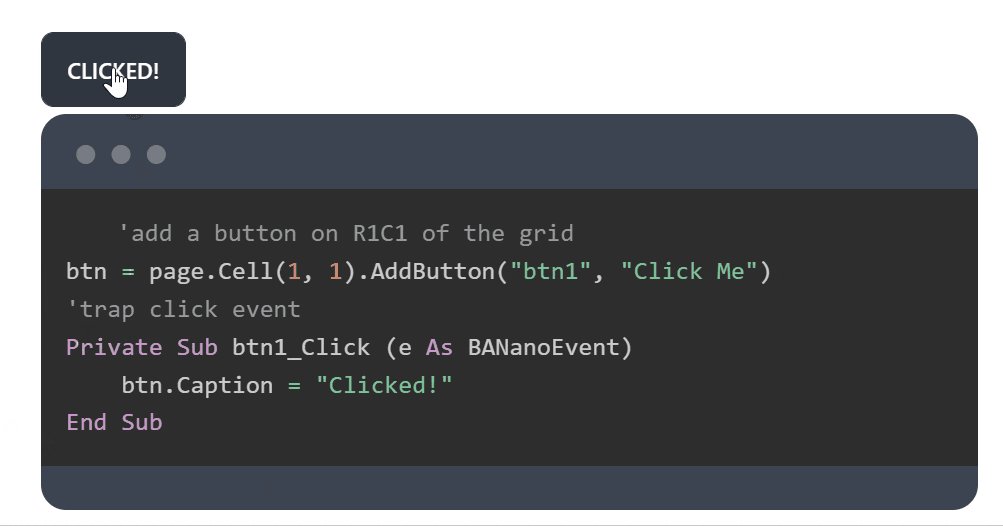
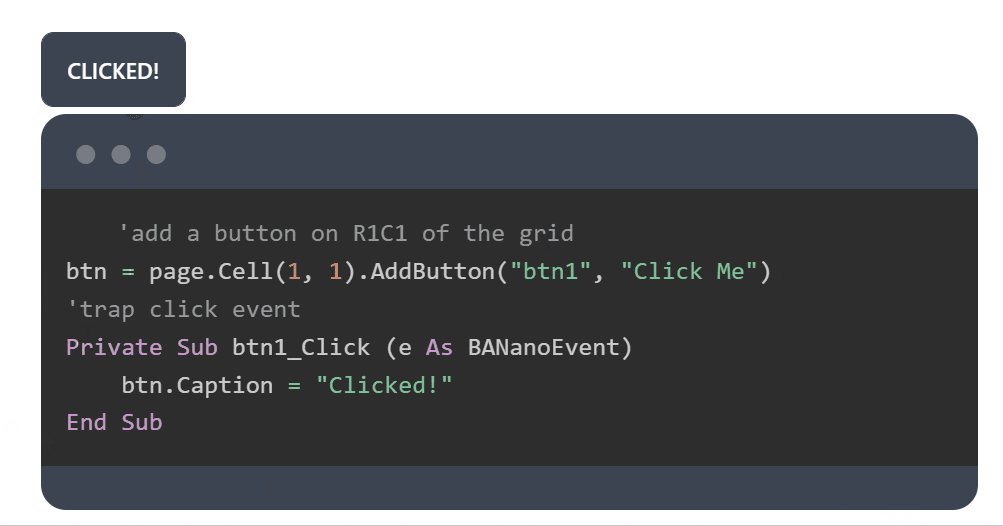
After the grid is built, its then that I can add elements to it. Lets look at this button below. In R1C1 I add a button named "btn1", internally this adds a click event listener to the button. When I click the button, its caption is changed to "Clicked"


b4x is a powerful programming language with RAD tools to get anyone who wants to, to create amazing apps. As its like VB, for it to produce javascript code, Alain, created a transpiler, called BANano, meaning, that you can write your code in b4x and it will generate native javascript for you.
There is a running demo of my toolbox deployed on Netlify. whilst I continue working on the documentation in parallel.
The nice thing about all of this is that I dont have to be a Designer Ninja to be able to produce awesome apps with TailwindCSS and the learning curve is not that steep. The toolbox adds everything together nicely because Im coding both the Models, Views and Controllers from the same angle.
In conclusion, a great many thanks to Pouya Saadeghi for creating DaisyUI, its awesome!
Happy Coding.
You can reach me on Github.